Vloženie nového fontu na stránku
Vložením nového fontu môžete na existujúcej šablóne zmeniť celkový vzhľad stránky a zladiť tak s osobnou alebo korporátnou identitou. Použiť môžete Google font či iný vlastný font.
A/ POUŽITIE GOOGLE FONTU
Postup pre vloženie a nastavenie fontu na web stránku alebo internetový obchod je nasledovný:
1/ Príprava Google fontu
- otvorte si stránku fonts.google.com, kde sú dostupné rôzne fonty
- na ľavej strane panela v sekcii "Languages" vyberte z ponuky "Latin Extended"
- kliknite na požadovaný font/fonty a v pravom hornom rohu daného fontu/fontov kliknete na ikonku "+"
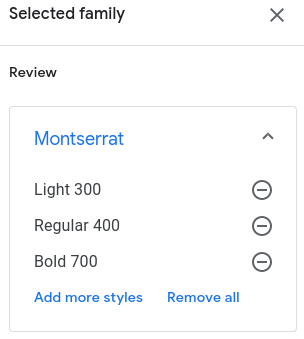
- následne sa zobrazí podfarbený panel s textom "Selected family"
Príklad: Pri výbere fontu Monserrat vo verzii tenký, normálny a tučný font by bolo zobrazenie nasledovné:
- zanechajte si stránku fonts.google.com otvorenú a prejdite na bod 2/
2/ Nahratie fontu cez ClickEshop administrátor
- vytvorte si na svojom počítači textový súbor s názvom custom.css a vložte do vnútra súboru nasledovný kód:
body, button, input, textarea, select{ font-family: 'Montserrat', sans-serif; }
h1,h2,h3,h4,h5,h6{ font-family: 'Montserrat', sans-serif; }
alebo použite nami predpripravený súbor custom.css. Pre jeho stiahnutie kliknite tu ...
- zmeňte hodnoty, ktoré nasledujú za font-family:
Nové hodnoty skopírujete z už otvorenej stránky fonts.google.com (bod 1/) z časti "Family selected" a z položky "Use the following CSS rules to specify families"
Príklad zobrazenia ilustratívneho vygenerovaného kódu pre font Montserrat je nasledovný:
Prvý riadok kódu určuje použitie vo všetkých častiach stránky vrátane tlačítok. V prípade, že je potrebné odlíšiť nadpisy iným typom fontu, na tento účel slúži druhý riadok kódu. - súbor custom.css uložíte vo svojom počítači
- na stránke fonts.google.com v časti "Use on the web" zvoľte <link> a skopírujte vygenerovaný html kód začínajúci: <link href="https://fonts.googleapis.com/css?family=....."
príklad kódu pre základný font:
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,400i,700,700i" rel="stylesheet">
príklad kódu pre základný font a font pre nadpisy:
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,400i,700,700i|Sansita:400,400i,700,700i" rel="stylesheet">
- prihláste sa do ClickEshop administrátora a v menu [Správa obsahu] v ľavej nástrojovej lište kliknete tlačítko [Globálny HTML kód]
- vložte skopírovaný kód v záložke - Hlavička stránky/ do políčka Globálny HTML programový kód
- kliknutím tlačítka "Nahrať súbory na server" sa otvorí Centrálne úložisko súborov, ktoré umožňuje nahrávať súbory. Vytvorený súbor custom.css vložte do adresára "scripts". Ak tento adresár neexistuje, vytvorte ho stlačením z ponuky Vytvoriť - priečinok a následne po vytvorení súbor do adresára nahrajte.
- vložte ešte ďalší nasledovný kód v záložke - Hlavička stránky/ do políčka Globálny HTML kód
pozn. Linky odporúčame uvádzať v relatívnom tvare, aby napr. pri zmene domény nedošlo k znefunkčneniu skriptu<link href="/storage/scripts/custom.css" rel="stylesheet" type="text/css" />
- pred zavretím okna "Globálny HTML kód" je potrebné všetky zmeny uložiť.
B/ POUŽITIE VLASTNÉHO FONTU
Postup pre vloženie a nastavenie vlastného fontu na web stránku alebo internetový obchod je nasledovný:
1/ Príprava fontu
- pre webové použitie doporučujeme prekonvertovať font z formátu .ttf na formát .woff alebo .woff2 (na internete sú rôzne stránky, ktoré túto konverziu umožňujú)
2/ Nahratie fontu cez ClickEshop administrátor
- postup je podobný ako pre vloženie Google fontu tzn. vytvoríte si .css súbor (podľa postupu vyššie), v ktorom názov fontu prepíšete názvom vlastného fontu
- vytvorený súbor custom.css vložíte v centrálnom úložisku súborov do adresára "scripts". Ak tento adresár neexistuje, vytvorte ho stlačením z ponuky Vytvoriť - priečinok a následne po vytvorení adresára, súbor do adresára nahrajte.
- do adresára scripts nahráte vlastný font vo formáte .woff resp. .woff2
-
do políčka Globálny HTML kód v záložke - Hlavička stránky vložte nasledovný kód:
<link href="/storage/scripts/custom.css" rel="stylesheet" type="text/css" />
- zároveň je potrebné v Globálnom HTML kóde v záložke Hlavička stránky uviesť odkaz na vložený font. Správnu cestu doporučume skopírovať z administrácie tak, že:
- v centrálnom úložisku súborov v adresári "scripts" kliknete pravým tlačítkom myši na .woff súbor s fontom
- kliknete Info a z tabuľky skopírujete Cestu k súboru (je uvedená v relatívnom tvare)
- pred zavretím okna "Globálny HTML kód" je potrebné všetky zmeny uložiť
