Pridávanie a úprava stĺpcov
Prácu na tvorbe a grafickej vizualizácie webovej stránky alebo internetového obchodu uľahčí funkcia pridávania a úpravy stĺpcových blokov. Okrem toho že táto funkcia výrazne vylepší grafickú prezentáciu stránky, je jednoducho ovládateľná a navyše správne zobrazí obsah na mobilných telefónoch.
Použitie
Úprava vzhľadu stránky
Funkciu stĺpcový blok využijete hlavne na jednoduché formátovanie obsahu stránky ktoré zatraktívni celkový vzhľad stránky. Použitím stĺpcových blokov docielite:
- zlepšenie celkového grafického dizajnu stránky
- prehľadné zobrazovanie jednotlivých prvkov na stránke
- jednoduché formátovanie blokov (stĺpcov) na stránke
- prispôsobenie veľkosti a rozmerov jednotlivých stĺpcových blokov
- jednoduchšie rozloženie a zobrazenie obrázkov a obrázkových galérii
- responzívne zobrazovanie na mobilných telefónoch a tabletoch
Úprava stránky pre blogy, články a novinky
Pomocou stĺpcových blokov naformátujete svoju blogovú stránku podľa vlastných predstáv.
- članky je možné členiť do viacerých sekcii
- v rámci jedného stĺpcového bloku môžete popri texte pridávať obrázky, videa a linky na sociálne siete
- stĺpcovým blokom je možné vytvoriť ľavý alebo pravý panel kde si môžete editovať kategórie článkov, prispeivateľov článkov, členenie článkov na obdobia
- vytvárať podsekcie a prelinkovanie na zobrazenie celého článku alebo danej skupiny článkov
Postupujte podľa nasledovných krokov:
Úvodný postup:
1) Prihláste sa do administrátora Vašej internetovej stránky alebo e-shopu
2) Vyberte si ponuku "Správa obsahu"
3) Vyberte si miesto kde chcete pridať stĺpcové bloky a kliknite myšou aby sa zobrazil kurzor a editačná lišta hore alebo dole na obrazovke
4) Na spodnej časti editačnej lišty v pravo kliknete na ponuku "Stĺpec"
5) Vyberiete si "počet stĺpcov" na jeden riadok
6) Zvolíte si možnosť "Šírka pravého okraja [%]"
a) s odsadením - stĺpcové bloky nebudú tesne pri sebe ale budú medzi nimi medzere (Hodnota = 1 a viac)
b) bez odsadenia - stĺpcové bloky budú tesne pri sebe (Hodnota = 0)
7) Stlačíte OK a následne sa Vám vytvoria stĺpcové bloky, ktoré môžete začať editovať
8) Dĺžka stĺpcového bloku sa dynamicky prispôsobuje v závislosti od toho, koľko textu, obrázkov a iného obsahu vkladáte do daného bloku
9) Šírka stĺpcového bloku sa upravuje tak, že si nabehnete myšou na okraj bloku a myšou potiahnete do strany. Ostané stĺpcové bloky sa následne dynamicky upravia v rámci rozmerov danej stránky.
Rady a tipy
- počet stĺpcových blokov. Na začiatku si rozmyslite, koľko stĺpcových bolokov budete potrebovať na jednom riadku.
- v prípade, že chcete v stĺpcovom bloku editovať text napríklad nadpis a zároveň pridať obrázok, odporúčame skôr ako vložíte obrázok vložiť text a následne obrázok
- funkcia obtekania textu okolo obrázku funguje aj v rámci stĺpcového bloku
- na stránke môžete využívať rôzne kombinácie stĺpcových blokov. Na jeden riadok sa vložia dva stĺpcové bloky a druhý riadok aj tri bloky.
- ak vkladáte k obrázkovým kategóriam k produktom aj text (napríklad názov kategórie) odporúčame tieto kategórie vkladať do stĺpcových blokov. Tým umožníte aby nadpis pod alebo nad obrázkom sa zobrazoval správne aj v mobilnom telefóne (obrázok aj s textom kategórie sa zobrazí pri sebe).
- blogovú stránku si vytvoríte napríklad tak, že si vytvoríte 3 alebo 4 stĺpcové bloky a následne ich potiahnutím okraja zmeníte tak, že ten posledný na ľavo alebo na pravo si upravíte aby ste si z neho mohli spraviť pravý alebo ľavý oddiel pre blog
- príklady využitia stĺpcových blokov v blogoch nájete aj v našich šablónach:
- príklady využitia stĺpcových blokov v rámci stránky:
- http://template6.clickeshop.com/
Sekcia "INFORMATION FOR CUSTOMERS" - http://web7.clickeshop.com/
Sekcia "Satisfaction Guarantee" a "Fair Price"
- http://template6.clickeshop.com/
Vložiť Stĺpce
Používanie stĺpcov nie je iba záležitosťou novín či časopisov, ale využijete ich aj na vytváranie prehľadného obsahu stránky, ktorý rozdelí obsah do samostatných častí napr.: pre jednotlivé typov služieb, vytvorenie obrázkovej kategorizácie, blogu..
Okrem toho, že táto funkcia výrazne vylepší grafickú prezentáciu stránky, je jednoducho ovládateľná a navyše správne zobrazí obsah na mobilných zariadeniach.
Postup na vloženie stĺpcov v ClickEshop administrácii v časti Správa obsahu:
Panel je možné vložiť 4 rôznymi spôsobmi:
- kliknúť v tele stránky pravé tlačítko myši - Pridať komponent - Stĺpce
- označiť text a v nástrojovej lište kliknúť ikonku "plus" - Pridať komponent - Stĺpce
- stlačiť klávesu "enter" a v nástrojovej lište kliknúť ikonky Pridať komponent - Stĺpce
- nadísť myšou na už vložený komponent a kliknúť ikonky "plus" - Stĺpce
Stĺpcom je možné nastaviť nasledovné vlastnosti:
- Počet stĺpcov: počet stĺpcov na jeden riadok. Počet je možné kedykoľvek meniť.
- Šírka pravého okraja [%]: odsadenie medzi jednotlivými stĺpcami
a) Hodnota 1 a viac znamená, že stĺpce nebudú tesne pri sebe ale bude medzi nimi medzera
b) Hodnota 0 znamená, že stĺpce budú tesne pri sebe
- Max. šírka bloku [px]: max. šírka všetkých stĺpcov aj s odsadeniami
- Zarovnanie:
Príklady použitia
1/ Zlepšenie grafického vzhľadu stránky
Do stĺpcov je možné vkladať samotné texty, samotné obrázky, text s obrázkami, tlačítko a podobne. Stĺpce nájdete často použité aj v našich šablónach.Príklady zobrazenia:
3 stĺpce s vloženými obrázkami



4 stĺpce s obrázkami s textami
DIAMOND EARRINGS
Lorem ipsum dolorem et asum tradutore al traverol detro menotral. Mamutor lorem ipsum dolorem et asum
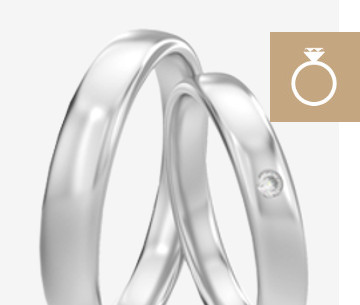
WEDDING RINGS
Lorem ipsum dolorem et asum tradutore al traverol detro menotral. Mamutor lorem ipsum dolorem et asum
2/ Vytvorenie Blogu
Vďaka stĺpcom si môžete Blog formátovať podľa svojich predstáv.
Príklad Blogu s 3 stĺpcami nájdete na nasledovnej linke: https://template6.clickeshop.com/blog/m222
Príklad Blogu so 4 stĺpcami nájdete na nasledovnej linke: https://web9.clickeshop.com/blog/m280
3/ Zmena počtu stĺpcov
Počet stĺpcov je možné kedykoľvek meniť nasledovne:
- v pravom hornom rohu kliknutím ikonky Upraviť (má tvar ceruzky), kde v riadku: Počet stĺpcov, zadáte požadovaný počet
- systém umožní zadať minimálne 2 stĺpce
- zmeny je potrebné na koniec uložiť
4/ Zmena šírky stĺpcov
Šírku stĺpcov je možné kedykoľvek meniť nasledovnými spôsobmi:
- v pravom dolnom rohu nadídením myšou na ikonku ružovej šípky a ťahaním myši na požadovaný rozmer
- v pravom hornom rohu kliknutím ikonky Upraviť (má tvar ceruzky), kde v riadku: Max. šírka bloku [px] nastavíte požadovanú šírku
- zmeny je potrebné na koniec uložiť
.